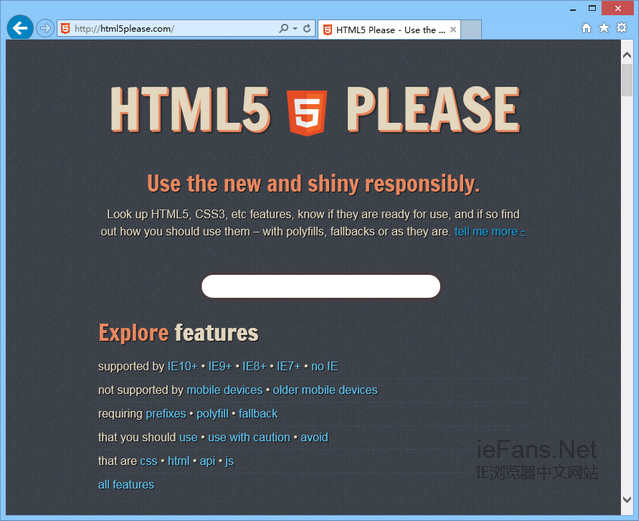
HTML5 Please 整理了各种新的 HTML5 与 CSS 语法在各种浏览器上的兼容性状况,并提供使用上的建议。
在开发网页的应用程序时,开发者所撰写的 HTML5 或 CSS 代码通常都要面对许多不同浏览器的兼容性问题,而 HTML5 Please 是一个可以查询各种 HTML5 与 CSS 的语法在各种浏览器中被支持的状况,并且建议你是否应该使用,你可以依据哪一些浏览器支持哪一些语法来选择要使用的语法。网站已支持目前主流的浏览器以及版本,其中IE包含IE7 -IE10。
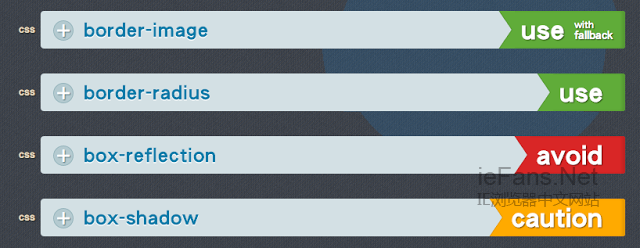
在 HTML5 Please网站上,他会针对一些比较新的 HTML5 与 CSS 语法提出使用建议:
- 「use」:表示这个语法已经被广泛支持,可以放心使用。
- 「use with fallback」:表示这个语法已经被最新的各种浏览器支持,使用上没有太大问题,但是有些太旧的浏览器会有问题,使用一些备援机制(fallback)就可以解决,通常在它的建议说明中会告诉你怎么做。
- 「use with polyfill」:跟「use with fallback」类似,但是当旧的浏览器不支持时,要使用 polyfill 的方式处理。
- 「caution」:表示这个语法在大部份的情况下可以使用,但是某些状况会有问题。
- 「avoid」:表示该语法太新或是已经过时,许多浏览器可能不支持,不建议使用。

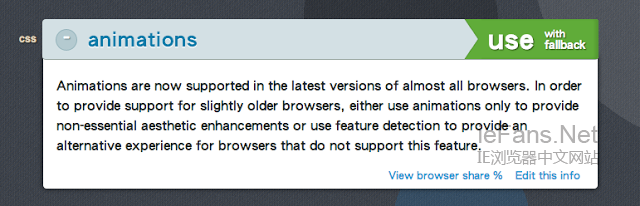
针对每一种语法,也有提供详细的建议,告诉你如果真的要使用的话,应该注意哪些问题。

This article addresses: http://www.iefans.net/html5-please-css3-jianrongxing-ceshi-shiyong-jianyi/
Here is no comments yet by the time your rss reader get this, Do you want to be the first commentor? Hurry up

![[LoliHouse] Princess-Session Orchestra - 15 [WebRip 1080p HEVC-10bit...](http://s2.loli.net/2025/04/09/QO618K72ytGZmDJ.webp)










