
最近在Codepen看到Top Pens of 2013这个专题,专题内容为2013年上最优秀的前100个CSS、HTML5和Javascript Pens,在惊叹技术人员的创造力同时我们还能学习这些技术,对交互设计师而言还能获取灵感哦!
Top Pens of 2013专题地址: http://codepen.io/2013/popular
这里我们选出排名前10名的Pens,无论是前端人员还是设计师,我觉得还是值得一看的。PS:在浏览这些技术记得使用兼容CSS3/ HTML5的浏览器哦,否则有些效果你看不出来。
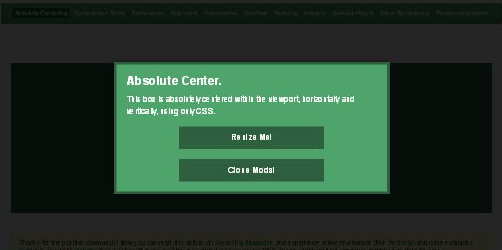
TOP 10: CSS 绝对居中(水平垂直居中)
一个CSS居中的新写法,这个我觉得比较实用,因为兼容IE8呢,IE6就不说了,一边去吧。
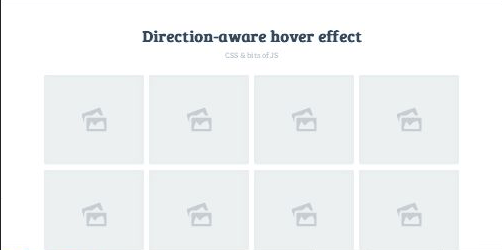
TOP 9: 跟随移动鼠标HOVER特效
这个中文有点难解释,大家自己看案例才知道是什么效果…挺新鲜的效果。
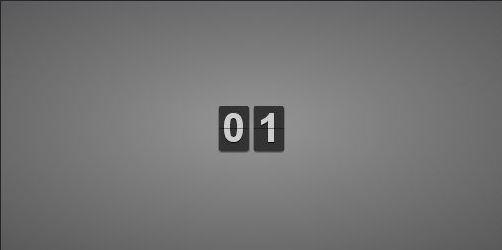
TOP 8: 拟实化倒计时实例
这个倒计时设计图出来的时候,第一眼就很喜欢了,现在代码版了,些DEMO由CSS+JS写的。
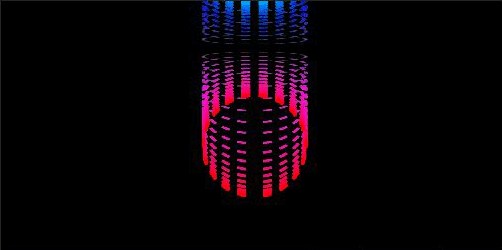
TOP 7: CSS 3D效果
这个在实际项目中没什么有,但可以用来学习研究,看看能否在其它项目上使用。
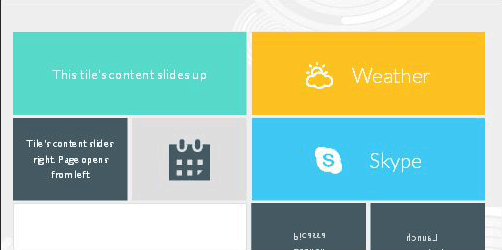
TOP 6: CSS+jQuery实现WIN8风格的效果切换
效果确实真的不错,动画也流畅,如果用在个人博客还是挺个性化的。
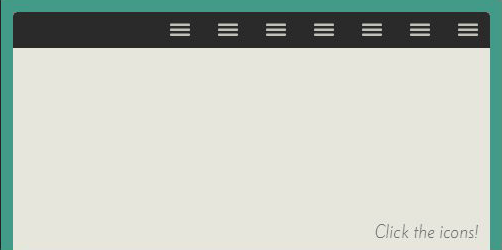
TOP 5: 创意CSS菜单
这个CSS写的菜单真的很有创新,点击后会以动画形式改变成形状的图标,NICE!
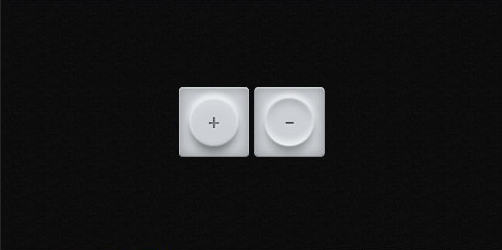
TOP 4: 拟实化CSS按钮
使用 CSS3编写,效果不错。
TOP 3: 创新CSS按钮
鼠标移到按钮上的打开面板效果很不错,带3D感,还有阴影啊,做得真细节。
TOP 2: 触摸设备菜单概念设计
设计可爱,动画效果也很棒,赞!
TOP 1: Tearable Cloth
十分强大的js技术特效,PS: 用右键可以把网切开哦!
Copyright ©2010-2013 ¦ RSS订阅¦ 新浪微博¦ 本文链接¦ 添加评论